警告:与任何测试版程序一样,此功能仍在开发中。
你可以期待:
- 较大文件的原型加载时间较慢
- 在正式发布之前更改、添加或删除的功能
- 展示原型时的自动布局限制
- 展示原型时的观察视图限制
为了最大限度地降低风险,我们建议在测试版之前不要为关键项目使用交互式组件。
阅读更多关于交互组件测试版↓
关于交互式组件
交互式组件允许您在组件集中的变体之间创建原型交互。任何时候您向设计添加实例时,这些交互都已设置并准备就绪。这可以节省您创建原型的时间并防止不必要的面条汤。
- 创建可在变体之间自动切换的交互元素,例如从悬停状态变为按下状态的按钮。
- 在组件级别设置默认交互,并在构建原型时消除猜测。
- 减少原型输入字段所需的框架和连接数量,例如一组复选框或切换。
注意:交互式组件是变体的扩展。如果您没有设置要使用的组件,则需要先创建一个。了解如何创建和使用变体 →
前
在下面的示例中,我们为具有三个复选框的原型添加了所有可能的连接。我们已经将同一帧复制了八次,它们之间总共有 24 个连接,以创建所有可能的组合。
后
对于交互式组件,我们只需要在我们的设计中添加一个复选框实例,它的变体交互就可以开始了。当我们查看原型时,Figma 会自动在选中和未选中的变体之间切换。
创建交互式组件
您只能使用来自同一组件集的变体来创建交互式组件。如果您没有设置要使用的组件,则需要先创建一个。了解如何创建变体 →
创建变体交互
交互式组件引入了一个新的原型操作:更改为.
- 从组件集中选择交互的起始变体。
- 导航到右侧边栏的原型选项卡。
- 点击 在框架的边界框右侧,将其拖动到目标变体。您也可以点击在原型面板的交互部分,将操作设置为更改为,然后使用下拉菜单选择目标变体。
- 建立连接后,使用交互详细信息面板调整触发器和操作。
注意: “更改为”操作只能用于组件集中的变体。无法在两个单独的组件或顶级框架之间使用此操作。
使用交互式组件
像任何其他组件一样,将交互式组件的实例添加到您的设计中。唯一的区别是实例已经将交互应用于原型设计。
要使用交互式组件:
- 将交互式组件的实例添加到设计中的框架中。
- 当您准备好对设计进行原型设计时,导航到右侧边栏的原型选项卡。
- 构建您的原型。
- 在 Presentation View 中预览设计和交互。
在我共同创立Figma之前,我的背景是游戏开发,而不是设计。我记得当我第一次遇到现代矢量编辑工具时感到非常惊讶。许多互动都感觉破碎了。为什么不能直接操作呢?为什么连接和断开连接有时才起作用?这是我们能做的最好的事情吗?
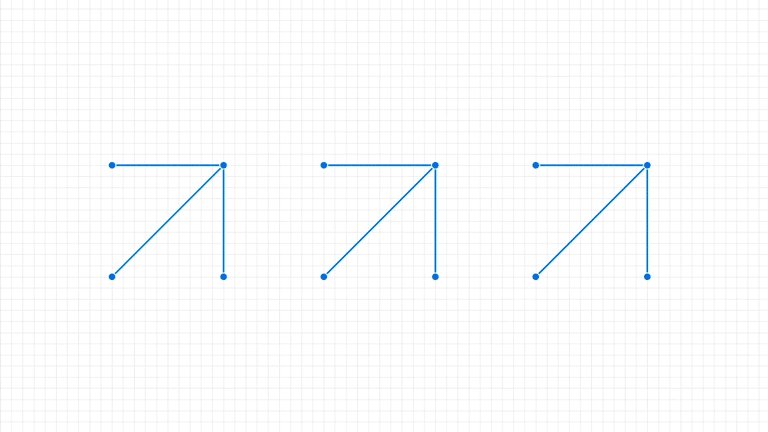
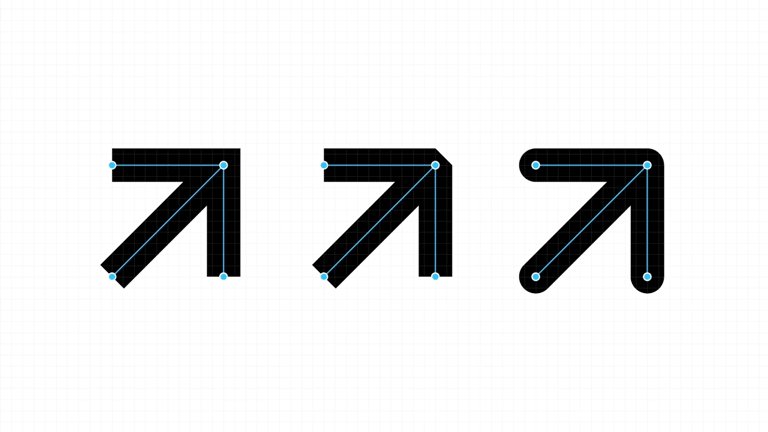
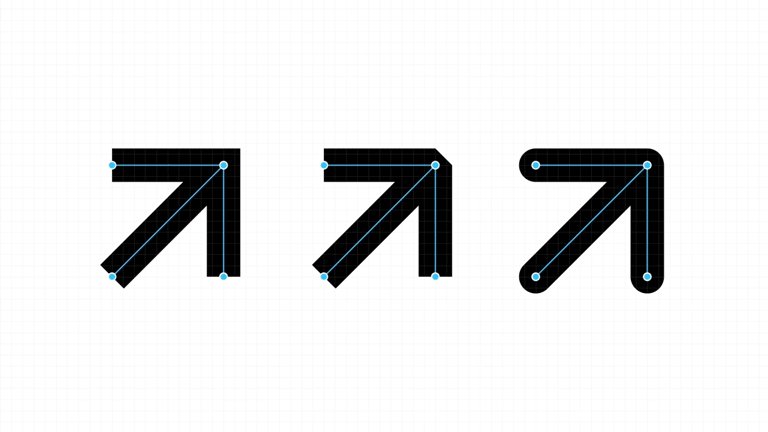
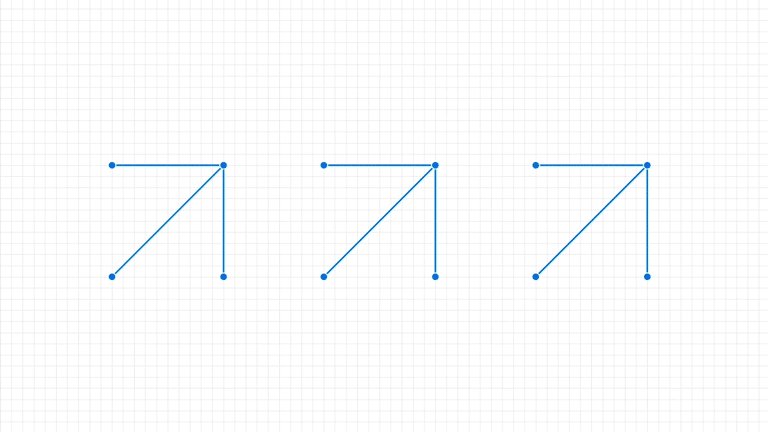
我们今天所知的钢笔工具最初是在 1987 年推出的,从那时起基本保持不变。当我们开始为 Figma 构建矢量编辑工具集时,我们决定尝试一些新的东西。Figma 不像其他工具那样使用路径,而是建立在我们称之为矢量网络的东西上,它与路径向后兼容,但提供了更多的灵活性和控制:
在我们第一次实现矢量网络之后,我们进行了一系列用户研究来完善这个概念。我们惊讶地发现很多人甚至没有注意到矢量网络和路径之间的区别。该工具只是按照人们期望的方式工作。然而,当他们回去尝试使用其他工具时,他们确实注意到了差异。看着特别痛苦,并向我们证实我们发现了一些特别的东西。
笔画
要了解矢量网络,首先了解路径很有用。路径是从一个端点到另一个端点的一系列直线和曲线。您可以将路径视为笔式绘图仪等设备可能遵循的指令序列。放下笔,拖动它,然后将其抬起。

矢量网络通过允许任意两点之间的直线和曲线而不是要求它们全部连接以形成单个链来改进路径模型。这有助于提供两全其美;它结合了可以在纸上连接点的轻松性以及一旦绘制后可以轻松操纵几何体的轻松性。使用矢量网络拆分和重新组合几何图形要自然得多。删除任何内容,任何地方。将任何东西连接到其他任何东西。描边帽和连接样式在矢量网络中自然地工作,即使对于具有三条或更多条线的点也是如此。路径不是这种情况,因为不可能使用路径来表示在一个点上将三条线连接在一起。

弯曲
我们想要改进现有矢量编辑工具的另一种方法是添加对直接操作的支持。今天的矢量图形基于三次贝塞尔样条曲线,它是带有两个额外点的曲线,称为控制手柄,这些点远离曲线本身并控制它的弯曲程度,有点像磁铁如何将电线向它弯曲。更改曲线的形状涉及在空间中拖动控制手柄,而不是直接拖动曲线。
我们最初尝试了一些强大的曲线类型,它们可以提供更好的控制和塑造能力,但最终保持与现有矢量数据向后兼容是最有意义的。这就是路径和矢量网络使用相同类型曲线的原因。除了拖动控制手柄外,Figma 的弯曲工具(OS X 上的命令键)可让您直接拖动曲线。编
矢量网络是 Figma 中最独特的功能之一。大多数钢笔工具以定义的方向循环绘制路径,总是希望重新连接到它们的原始点。矢量网络没有方向,可以在不同方向分叉,而无需创建单独的路径对象。然后可以在同一个对象中创建具有相同属性的复杂对象,比使用传统矢量路径工具绘制它们的速度要快得多。
创造
您可以使用钢笔工具或任何形状工具来创建新的矢量图层。
使用形状工具时,您可以按住修饰键以特定方式绘制它们:
- 如果⇧ (Shift)在创建形状时按住,则会将形状的纵横比锁定为 1:1。
- 如果⌥ (Option/Alt)在创建形状时按住,则会相对于其中心而不是其左上角创建该形状。
- 如果Space在创建形状时按住bar,它会移动整个形状而不是单个点。
编辑
如果您选择一条路径 并按 ENTER 键 ,您将进入矢量编辑模式,在该模式下您可以选择、调整或更改单个点、线或整个形状的属性。您还可以使用工具栏中的“ 编辑对象” 按钮进入“矢量编辑”。要退出,只需 再次按ENTER或按 工具栏中的DONE。
编辑对象时,您可以与现有点及其之间的线进行交互。您还可以使用钢笔工具绘制其他点并对其进行操作。
点之间的路径可以是直线,或者您可以使用弯曲工具将它们弯曲以激活贝塞尔曲线。
贝塞尔曲线
要访问点的贝塞尔控制柄,请进入编辑模式。如果是曲线,则手柄将已显示。如果它是没有手柄的拐角,请按住 ⌘ 并单击该点以显示手柄并创建镜像曲线。
圆角
路径上的任何中间点都可以通过检查器中的角半径属性进行舍入。如果您选择整个路径,它会将所有角都圆化到相同的程度。如果您进入编辑模式,您可以选择单个点并分别舍入它们。
开放路径上的终端点只能通过端盖圆角。
帽子
将样式添加到任何开放路径的终点。Figma 根据您选择的矢量路径类型以不同方式显示 cap 属性。
具有两个端点的矢量路径
如果选择了只有两个端点的矢量路径,Figma 将在右侧边栏中显示上限属性。您可以独立设置每个端盖。
具有两个以上端点的矢量路径
如果选择了具有两个以上端点的矢量路径,Figma 将在高级笔触菜单 ↓ 中显示帽属性。
选择整个矢量路径时,您无法独立编辑端盖。要独立编辑端盖,请在矢量编辑模式下选择单个矢量点→。
帽型
从中选择:
- None:在路径的末尾不添加上限。路径的末端是方形的,不增加路径的任何长度。
- 线箭头:在端点的任一侧添加两条 45 度线。这使用与路径本身相同的笔画权重。您
图标是任何设计系统或产品体验的重要组成部分。图标帮助我们快速导航。它们与语言无关。最重要的是:它们真的很小,所以它们不会占用太多的空间。图标是良好设计系统的基本组成部分,对营销材料非常有帮助。它们是插图内容的基本构建块,但它们也具有很高的技术性。
喜欢设计图标的人并不多,擅长设计的人就更少了。我编写本指南是为了帮助您成为这些人中的一员。
无论您是设计系统专家、插画家还是产品设计师,本指南都将帮助您学习如何构建图标、如何将它们与您的品牌保持一致,以及如何将它们实施到您的设计系统中。让我们从基础开始。
图标的基本元素
尺寸
一致性是图标的关键,当你构建它们时,所有的图标都应该是相同的大小。首先,您需要确保您知道您的网格是如何构建的(8 或 10 的倍数?)。从那里,您的基本图标大小应该直接与此相关。所以,如果你有一个基于 8s 的网格,你会想要在 16、24 或 32 处构建。
选择一个通用尺寸来构建您的所有图标,然后允许您的工程师缩放到其他设计师可能需要的其他尺寸。您不想以多种尺寸一遍又一遍地构建相同的图标。
当您需要字形复杂度时,这就是您想要开始添加大小的时候。你的基本产品图标可能是 24 像素,但营销图标是 80 像素,因为在使用上存在巨大差异。您需要为那些较大的尺寸添加细节。
在构建不同尺寸的相同图标时,我喜欢从最大的尺寸开始,然后向下。我发现删除细节和简化要容易得多,而不是边走边添加。在您真正将其最小化之前,它还可以让您了解对象。
颜色
对于产品图标,使用 1 种颜色:黑色。除此之外,您的组件将变得过于复杂,其他设计师难以利用。对于营销图标,如果它是您品牌的重要组成部分,您可能希望使用 2 种颜色,但我个人认为图标应该是单一颜色。任何具有 3 种或更多颜色的东西都是插图,而不是图标。
网格
该像素网格是使用最小增量的根本格:一个像素。在构建图标时,您总是希望将对象与像素网格对齐,尤其是直线。但是,您可以在像素网格上构建其他形状(如果您使用 Figma,您已经自动完成了)。你想在像素网格上构建东西,不仅仅是因为它会渲染得更好,还因为它让你的生活更轻松。当您使用网格时,均匀地间隔事物要容易得多。它可以帮助您与您的位置保持一致,并且总体上会使您的图标看起来更好。您可以在 F
带有示例的介绍,以便您最终了解自动布局在 Figma 中的工作原理,以及如何使用它来自动调整您的设计。
自动布局是 Figma 中最重要的功能之一,其多功能性使其与其他设计工具中的功能区分开来。简而言之,它允许您以一种可以自动增长的方式构建组件和框架,使容器适应其内容的大小,或者相反。
作为一个如此灵活的功能,它也有其复杂性和局限性。可能有点难以理解它是如何工作的,尤其是在开始时。最初也很难在没有如此多的尝试和反复试验的情况下获得可预测的结果。
在本文中,我们将介绍使用自动布局可以实现的目标。我们将从它最基本的特征开始一步一步地了解它实现更复杂的设计布局的潜力。即使这只是一个介绍,我希望本指南足够完整,让您比以往任何时候都更有信心开始使用此功能。
获取基础知识
让我们从简单的事情开始。您可以将自动布局应用于框架(即使是空的)和组件。但是,您将通过至少两层开始了解它是如何工作的。
典型的例子是一个按钮:一个带有文本的框架,尽可能简单。通过应用自动布局,您已经可以看到一些正在发生的事情,我们将一一看到以了解它们,并使它们适应我们的需要。
方向
首先,我们有方向。这意味着组件在拥有更多或更少内容后将如何增长。这可以是垂直的(向下的箭头)或水平的(向右的箭头)。在我们的第一个示例中,我们将其设置为水平的。这意味着如果文本较长,则组件将水平拉伸以为内容腾出空间。
方向也可以是垂直的。Figma 根据组件的结构默认应用一个或另一个,从它的理解来看,这对每种情况都更有意义。无论如何,这是您可以随时更改的内容。
填充
如果您以前使用过 CSS,这对您来说可能听起来很熟悉。如果您还没有,那么您可以将填充理解为组件的内部边距。当您应用 Auto Layout 时,Figma 将根据元素之前与容器框架的间隔自动为每一边添加填充。如果您单击填充选项,您将能够看到应用的值:Figma 已计算出它们的上下、左右相同。即便如此,您也可以修改它们,因此所有值都彼此不同。
当所有填充都不相同时,您将看到文本Mixed。如果您更愿意同时对所有边应用相同的值,您只需输入所需
Fclone介绍
Fclone是目前最新最强的Rclone衍生产品
与rclone和gclone兼容
同时与gclone相比,能有几十上百倍的转存速度
常规转存速度也达50+files/s
相当于装满一个团队盘(40W文件),单开的情况下,只需要135分钟左右
可以说是几十上百倍的提升,而且稳定性大幅提升,不会受到众多小文件影响
而且还支持参数调整,可以充分利用高配主机的性能
所有前代产品均通用,无须额外修改,安装新程序后换个命令就能用。
Gclone(第三代)的安装和使用
安装方法
Linux一键脚本:
# 自己做的安装包地址 bash <(curl -sL install.emengweb.com/gclone.sh) # 官方安装包地址 bash <(wget -qO- https://git.io/gclone.sh)
gclone --version
在宝塔文件管理,找到文件夹位置/root/.config/rclone,新建一个空白文件rclone.conf
填写,示例如下
# 注意:填写时,去除 #说明文字 [gc] # 网盘名,可以自行定义 type = drive scope = drive service_account_file = /root/AutoRclone/accounts/1.json # SA文件所在位置,及SA文件名,通常选取第一个文件名即可。 service_account_file_path = /root/AutoRclone/accounts/ # SA文件所在位置
转存用法
gclone copy gc:{【源盘】ID} gc:{【目的盘】ID} --drive-server-side-across-configs大小检查
gsize gc:{【目的盘】ID}Fclone(第四代)的安装和使用
项目地址:https://github.com/mawaya/rclone
发布地址:https://github.com/mawaya/rclone/releases
安装方法
Linux一键脚本:
# 自己做的安装包地址 bash <(curl -sL install.emengweb.com/fclone.sh)
手动安装:
下载对应版本的zip文件
在本地解压获得fclone文件
上传至/usr/bin目录里
chmod +x /usr/bin/fclo
在应用docker容器的时候,更多的时候我们会把宿主机的目录挂载到docker容器中。
在宿主机的文件夹权限隶属于root时,我们需要将文件夹的权限用户进行 chown 设置,才能保证目录的内容的正常写入,下面是一个例子:
使用的是docker版本的jenkins,运行后,出现如下错误:
[root@localhost CICD]# docker logs -f jenkins touc