在我共同创立Figma之前,我的背景是游戏开发,而不是设计。我记得当我第一次遇到现代矢量编辑工具时感到非常惊讶。许多互动都感觉破碎了。为什么不能直接操作呢?为什么连接和断开连接有时才起作用?这是我们能做的最好的事情吗?
我们今天所知的钢笔工具最初是在 1987 年推出的,从那时起基本保持不变。当我们开始为 Figma 构建矢量编辑工具集时,我们决定尝试一些新的东西。Figma 不像其他工具那样使用路径,而是建立在我们称之为矢量网络的东西上,它与路径向后兼容,但提供了更多的灵活性和控制:
在我们第一次实现矢量网络之后,我们进行了一系列用户研究来完善这个概念。我们惊讶地发现很多人甚至没有注意到矢量网络和路径之间的区别。该工具只是按照人们期望的方式工作。然而,当他们回去尝试使用其他工具时,他们确实注意到了差异。看着特别痛苦,并向我们证实我们发现了一些特别的东西。
笔画
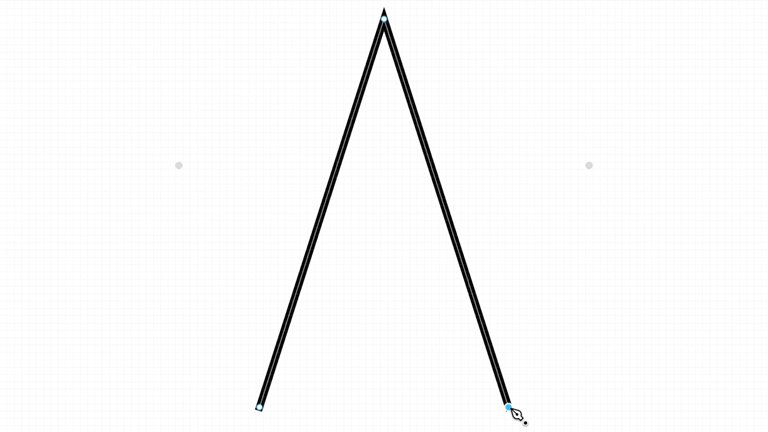
要了解矢量网络,首先了解路径很有用。路径是从一个端点到另一个端点的一系列直线和曲线。您可以将路径视为笔式绘图仪等设备可能遵循的指令序列。放下笔,拖动它,然后将其抬起。

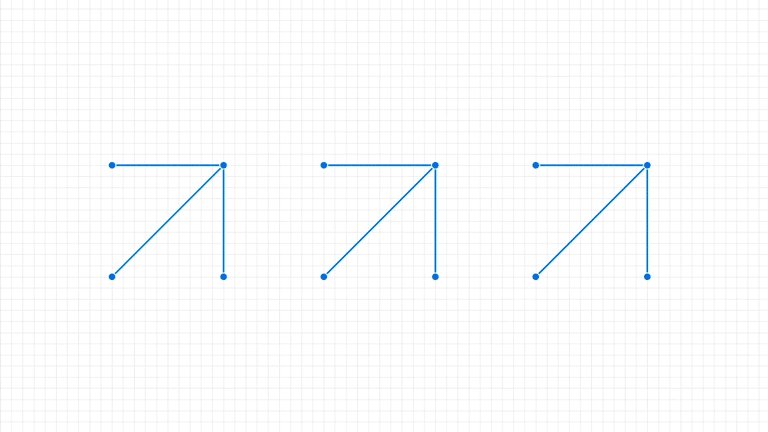
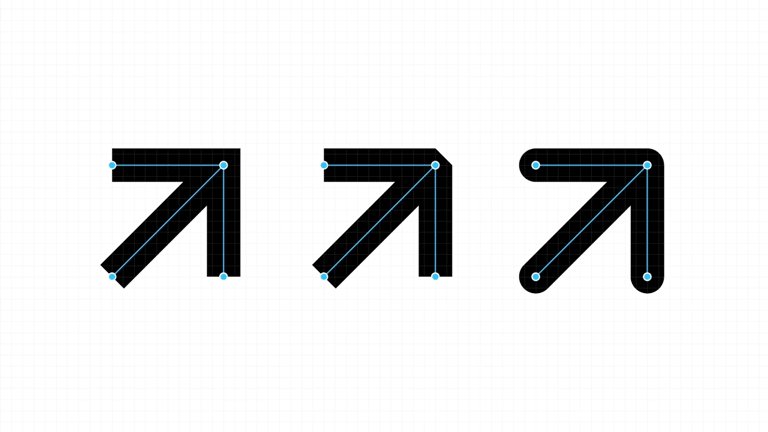
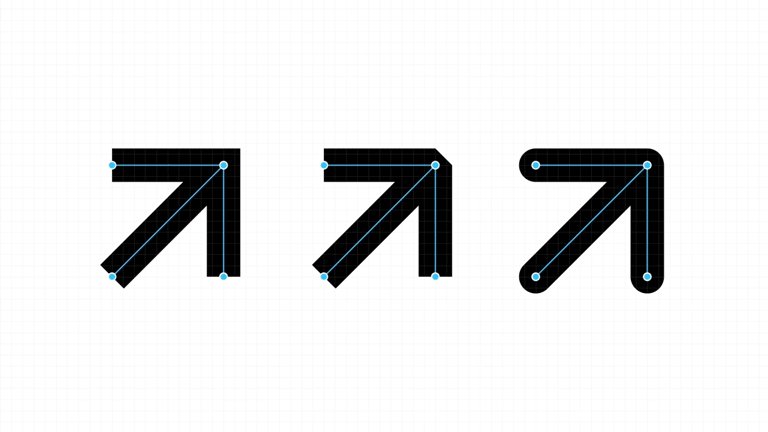
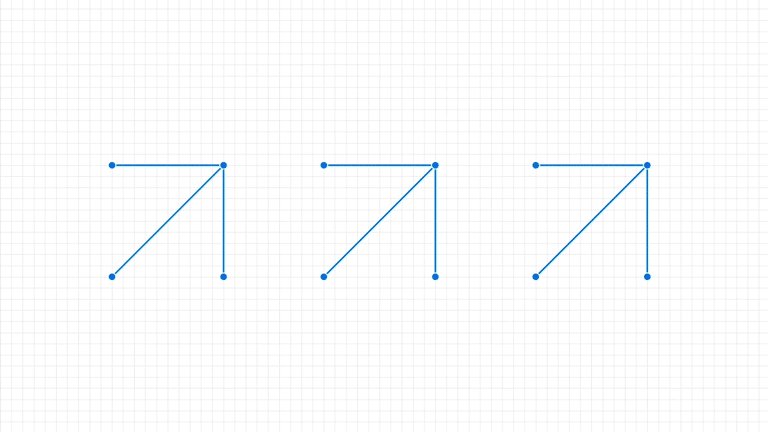
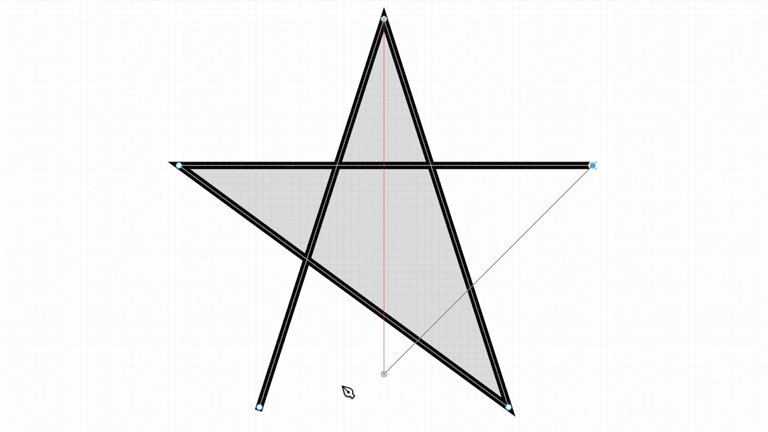
矢量网络通过允许任意两点之间的直线和曲线而不是要求它们全部连接以形成单个链来改进路径模型。这有助于提供两全其美;它结合了可以在纸上连接点的轻松性以及一旦绘制后可以轻松操纵几何体的轻松性。使用矢量网络拆分和重新组合几何图形要自然得多。删除任何内容,任何地方。将任何东西连接到其他任何东西。描边帽和连接样式在矢量网络中自然地工作,即使对于具有三条或更多条线的点也是如此。路径不是这种情况,因为不可能使用路径来表示在一个点上将三条线连接在一起。

弯曲
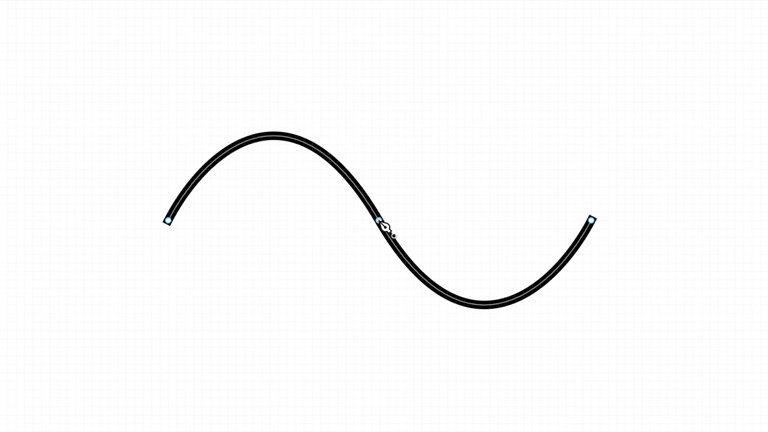
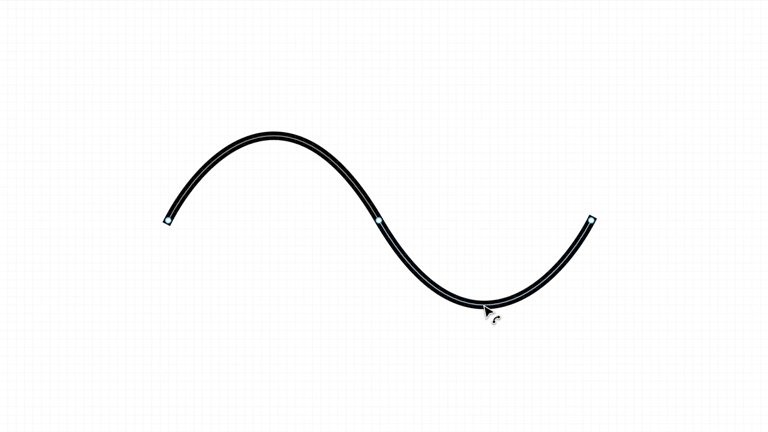
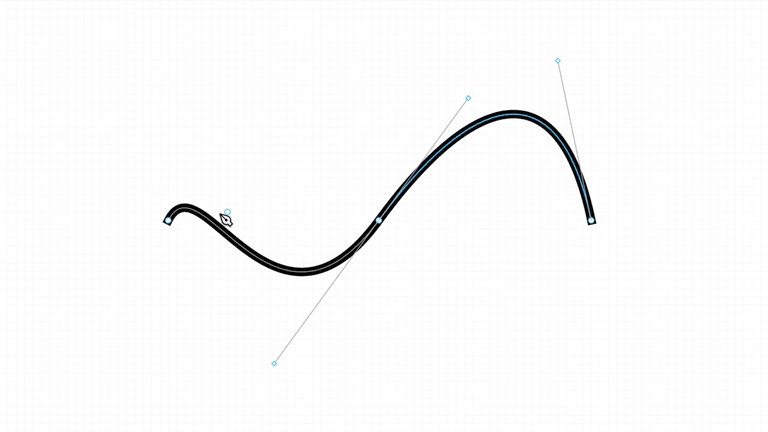
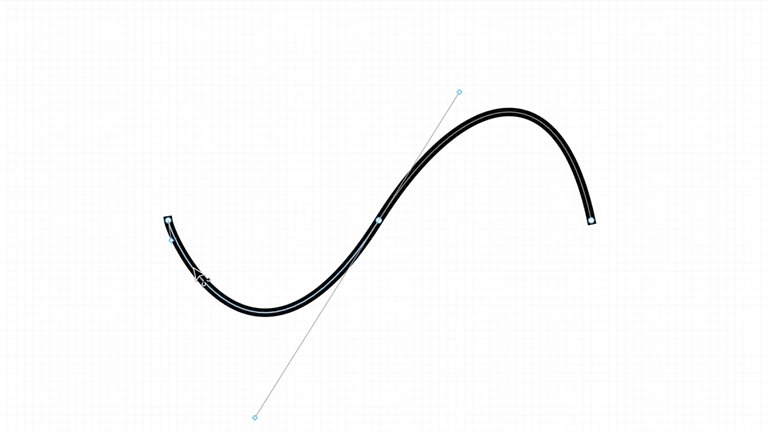
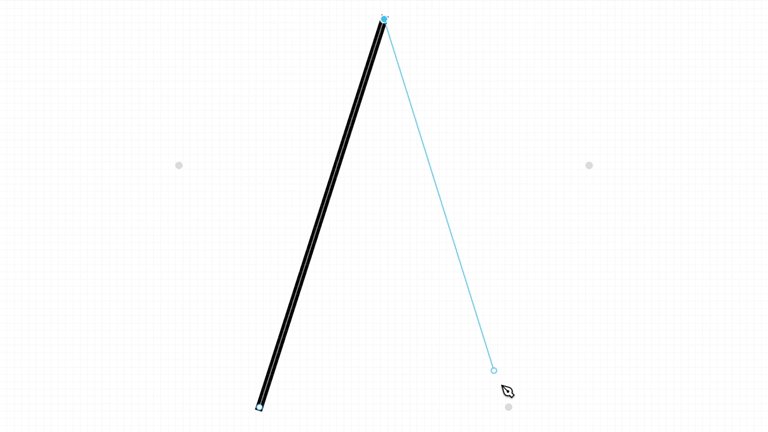
我们想要改进现有矢量编辑工具的另一种方法是添加对直接操作的支持。今天的矢量图形基于三次贝塞尔样条曲线,它是带有两个额外点的曲线,称为控制手柄,这些点远离曲线本身并控制它的弯曲程度,有点像磁铁如何将电线向它弯曲。更改曲线的形状涉及在空间中拖动控制手柄,而不是直接拖动曲线。
我们最初尝试了一些强大的曲线类型,它们可以提供更好的控制和塑造能力,但最终保持与现有矢量数据向后兼容是最有意义的。这就是路径和矢量网络使用相同类型曲线的原因。除了拖动控制手柄外,Figma 的弯曲工具(OS X 上的命令键)可让您直接拖动曲线。编辑器将自动为您找出放置控制手柄的位置:

填充
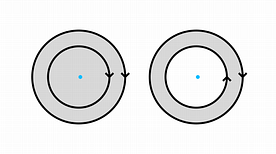
矢量引擎的另一项工作是用颜色填充曲线之间的区域。当前所有的矢量引擎都使用一个令人困惑的概念,称为绕组数来填充曲线之间的区域。它使用路径环绕给定位置的次数来决定该位置是在形状内部还是外部。该数字取决于您最初绘制曲线的方向(顺时针或逆时针),这尤其违反直觉,因为没有矢量编辑器实际上会向您显示曲线的走向。

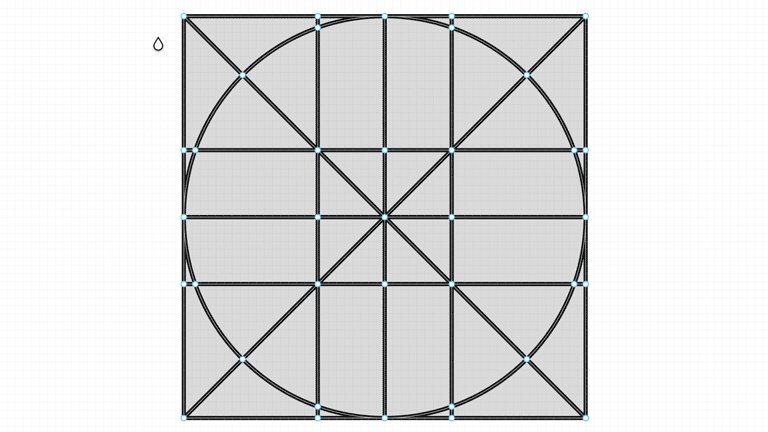
不是使用这个令人困惑的概念,而是通过自动填充所有封闭空间来填充 Figma:

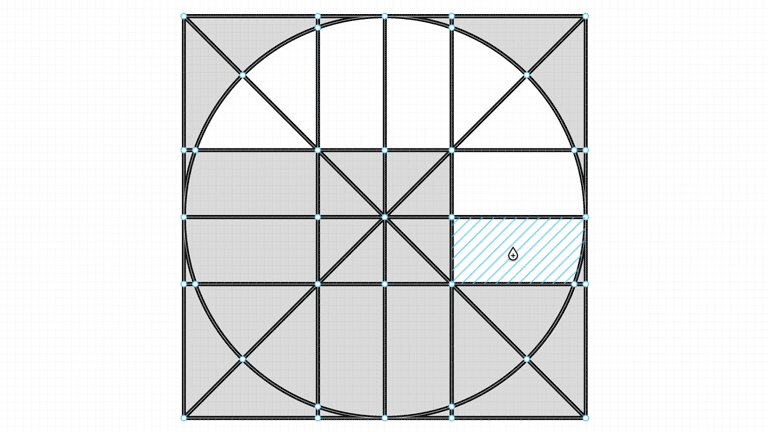
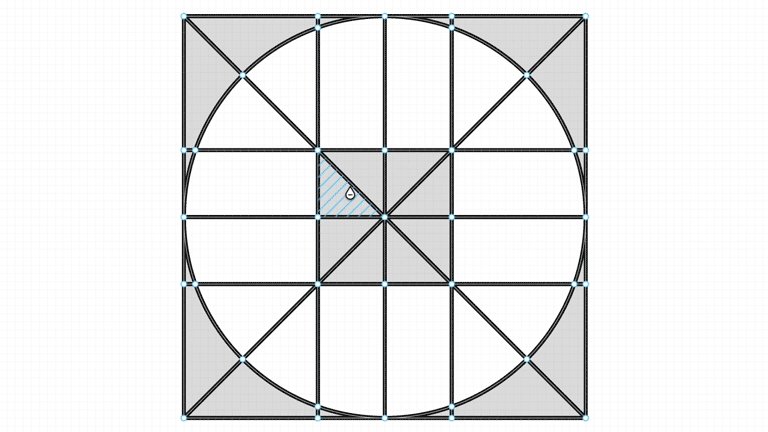
如果以后想加孔,直接打孔就可以了,不用担心曲线方向:

让填充物发挥作用是最难的部分。我们尝试了几种不同的表示填充的方法,但一直遇到要求用户明确操纵负空间来创建孔的问题,这很难让你明白。打开和关闭区域的工具是最终使其工作的技巧。
重新审视矢量编辑
重新发明一些像路径这样基本的东西是很困难的。我们提出的解决方案可能看起来很明显,但是在开发过程中存在许多死胡同和存在的时刻,并且很多时候我们考虑减少损失,即使在完成所有工作后也只做路径。 为了使矢量网络变得更好,我们还有很多事情要做,但我们对矢量网络的结果感到满意,我们很高兴将它们展示在设计师面前!
 emengweb
emengweb