那些你可以用 SVG 做出令人驚艷的東西;它跟其他圖形的不同之處;還有為何輸出檔案要有更多考量。
How Designers Should Think About SVG
The stunning things you’ll create with SVG, how it differs from other graphics, and why exporting requires new considerations.
本文原作者 Peter Nowell 是居住在舊金山的設計師,客戶包含蘋果公司和 Flinto 等,目前已經開設許多品質優良的線上課程。

為了準備我計劃推出的 Sketch 和 SVG 工作流程課程,我跟很多剛入行和資深的設計師討論使用此格式的方法。我注意到一個對於 SVG 的共通誤解:
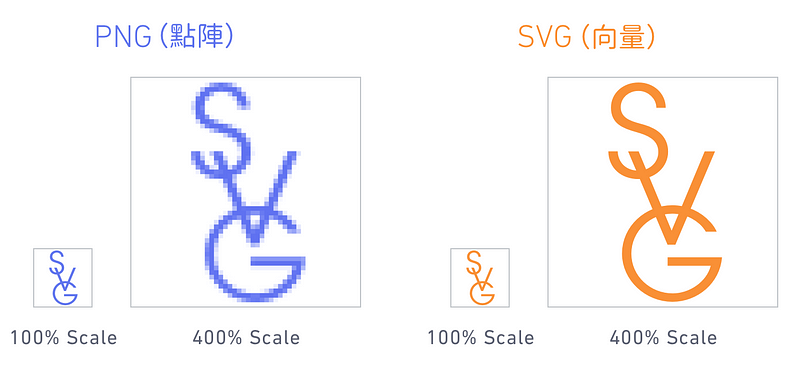
我們常常覺得 SVG 就像點陣圖片一樣,例如 PNG,但是可以有無限大的解析度。只不過,它真的不是這樣。
我的看法是:SVG 有些東西比較艱澀。輸出 (exporting),或是更精確的說法,從 Sketch* 到最終圖片的流程,會只需幾秒鐘,但也可能是 10 分鐘,這得視設計和圖片使用方法而定。如果要讓 SVG 完美符合需求,你可能要以某些方法修改 Sketch 圖層 (layers),或是調整輸出的語法。這看起來很複雜又枯燥乏味,但是並不困難,而且就此進入 SVG 全新可能性的世界。
因為,儘管有這些不同之處,SVG 的優異品質簡直滿出來了。我們會先介紹這幾點(因為很有趣),然後說明如何開始用務實的觀點看待 SVG。
*註:我的設計工具選擇用 Sketch,但是這篇文章裡的概念同樣可以用在 Adobe Illustrator 等大多數其他工具。

簡略的技術定義:
SVG 是可縮放向量圖形 (Scalable Vector Graphics) 的縮寫。它是一種圖形格式,就像 JPEG 或 PDF,它們的特色就是不被限制於某種解析度。這是因為 SVG 以向量圖形組成,而不是像素。雖然它們可以用在許多不同地方,但用在網站就是如魚得水。接下來的範例會展現它們的潛力。

為什麼 SVG 如此好棒棒?
之前已經有很多人仔細讚美過 SVG 了(如果你是網站開發者,請看 Chris Coyier 的閒談 SVG Is for Everybody,是技術成分比較多的介紹。)在這篇文章裡,我特別介紹設計師關心的 5 個特色。

任意尺寸,不會馬賽克
SVG 就像 Sketch 裡的 Artboard。雖然它們有寬和高的設定,但是也包含無限的細節。因為裡頭的圖層、元素都是向量圖形,所以一幅 SVG 能夠以任何尺寸呈現,而且不會出現馬賽克。

少少的檔案大小
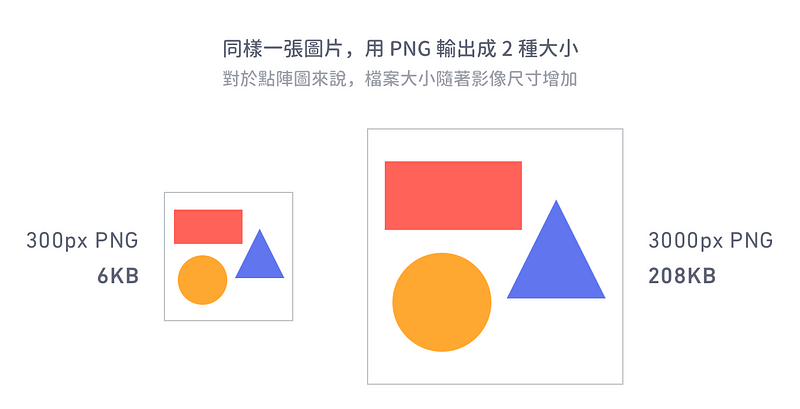
只要你不是把 SVG 用在照片(這是 JPEG 的用途),大多數的情況下 SVG 佔用的容量比 PNG 或 JPEG 少非常多。

這是因為決定一張影像(像是 PNG 或 JPEG)檔案大小的因素是解析度。一般來說,3000x3000 的像素圖片一定比 300x300 的大。

不過,影響 SVG 的主要因素是細節:圖片裡設定多少圖層和自訂漸層、遮罩、特效,長寬幾乎不影響容量。對於大多數的圖示還有其他設計元素來說,在檔案大小(還有讀取時間)方面,SVG 完勝。

動畫圖形與動態圖形
這是我最喜愛 SVG 的原因之一:如果你懂一些網站開發,就能夠把 SVG 做成動畫,就跟網站其他部分一樣。那些要用到的神奇程式碼可以放在 SVG 檔案本身。所以,就可以讓只要 6KB 的圖示栩栩如生,就好像是影片檔案。

甚至,你可以讓圖形是動態的 (dynamic),例如:可以顯示時間的時鐘,或是在圖示旁邊輸入文字,就會變成對應的顏色。SVG 也可以是響應式 (responsive) 的,根據螢幕尺寸或是像素密度,甚至是其他各種條件,有不同的變化方式。其中的可能性範圍廣大,實實在在地重新定義我們認為單張圖片可以做到的事情。

Spritesheet 和圖示集
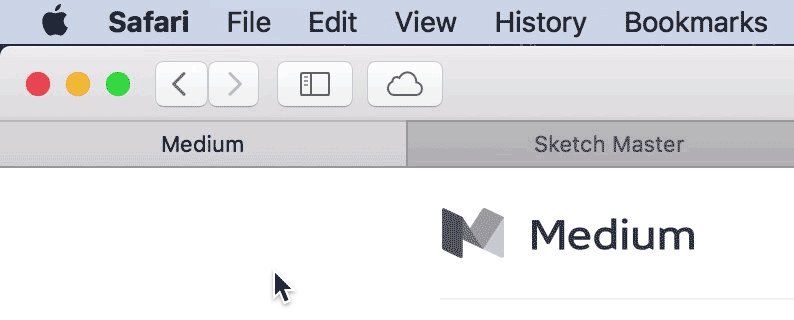
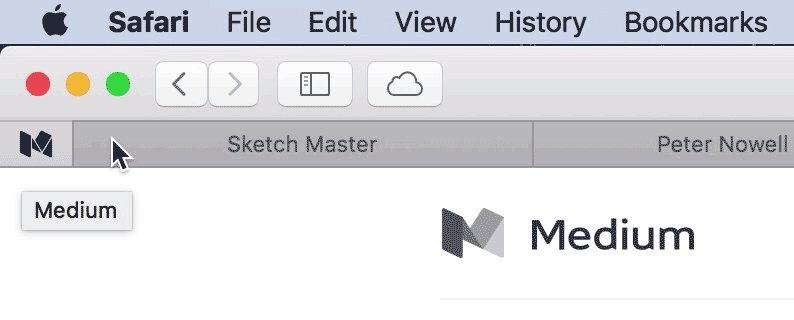
我喜歡圖示 (icons)。在最近一兩年,出現幾個把許多圖示合併到一個 SVG 的技巧。這個意思是,可以把整組圖示集放在一個圖檔內,小小的檔案裡!這樣的圖檔叫做 Spritesheet,在網站上特別好用。

更多用途
SVG 還可以在很多情況使用。也許是釘選頁籤的圖示,或是加快 Android App 產出圖示的流程。這兩者不是支援,就是必須使用 SVG。只不過,它們的嚴謹規格讓設計師得要用特定的工作流程打造(底下會詳細說明工作流程)。

等等,為什麼這些都可以辦到?SVG 到底是什麼?
為了瞭解 SVG 如何能夠做到這麼多事情,我們要徹底解析它跟點陣圖形本質上的不同。
SVG 跟點陣圖哪裡不一樣?
點陣圖形,也就是柵格圖形 (raster graphics),是以像素為基礎,例如 JPEG、PNG 和 GIF 等格式都是。有了這個概念後,就可以知道它們是方格組成的彩色矩形。

舉例來說,3px x 3px 的點陣圖片有 9 個像素:9 個彩色方塊。這些像素無法用任何方法改變。它們無法顯示更多細節;無法移動;無法變成其他顏色,是靜止的,永遠會佔用某種數量的資訊。把圖片放大超過 100%,就可以看到馬賽克。
SVG 這樣的矩陣圖片不是由色彩像素組成;而是圖片的設定 (description)。其實它看起來是如此:

因為 SVG 就只是圖形的設定,所以能用任何尺寸顯示。一個圓形不管在 3px 還是 3000px 時,都還是個「圓形」。設定也可以修改,任何人有 15 分鐘學網站開發經驗都可以編輯 SVG 設定。像是改變一個圓形的顏色或一條線段的粗細。很多方面來說⋯
SVG 是活生生的物體,而點陣圖是物體的照片。
如果從 Sketch 輸出檔案後發生的事情來思考,也會覺得有幫助。點陣圖把設計稿件合併為單個圖層。產出的 PNG 或 JPEG 無法得知圖層名稱,事實上就是對(圖片的)內容一無所知。
相對來說,SVG 就沒有合併圖層。它仍包含所有圖層,還有搭載的一大堆訊息。輸出檔案的時候,Sketch 試著將它自己的圖層設定轉換 (translate) 為 SVG 的語法。這就是為什麼有時候 SVG 看起來不太一樣。有些你在 Sketch 做的東西不太容易成為 SVG 的設定語法。
由於 SVG 仍包含全部,或部分的圖層資訊,你可以控制或修改圖層,變成以上提過的所有用法:動畫、互動/動態物件、圖示集⋯等。
只不過,我們要如何從 Sketch 設計檔做出這些東西?

Sketch 如何輸出 SVG 檔案?
SVG 是在輸出檔案時可以選擇的格式之一。但是多數人(包含我自己)都犯了錯誤:以為輸出一幅 SVG 就跟其他圖片類型一樣輕鬆無負擔。「我們就只要輸出 1x 和 2x 的 PNG。嘿,向量圖也一起輸出吧。好!這樣就搞定了。」你也是這樣吧?
可惜 SVG 檔案不會總是長得跟我們想要的一樣,或是無法預測檔案大小;也可能檔案跟開發者或某個 App 需求的規格不相容。
這不是 Sketch 的錯。Sketch 已經不斷地改進 SVG 輸出,現在已經相當優秀。
真正的問題在:有這麼多方法能使用 SVG,Sketch 如何精確知道哪些東西要輸出?
它沒有,也無法。任何繪圖軟體可以做的事情,就是試著盡可能轉換為相似於 SVG 的圖層。你在 Sketch 做東西的方法,就由它照樣試著輸出。
有一些可以用程式碼撰寫(修改)的方法(換句話說,能夠設定圖層的方法)讓開發者特別容易看懂,或是因為經過最佳化 (optimized),檔案特別小,也可能是易於製作動畫、放入一組圖示集。其實這些差異已經超越輸出的方法,而通常由圖層在 Sketch 裡建造 (contruct) 的方法決定。

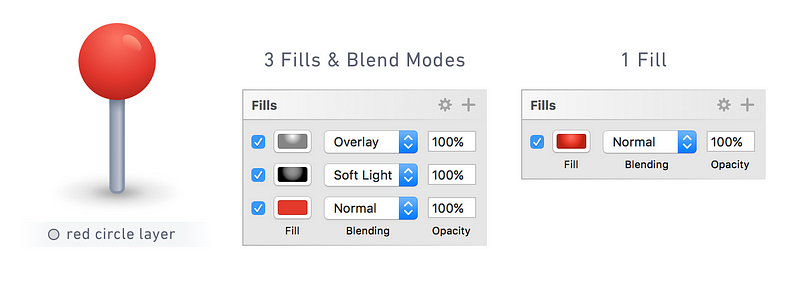
這裡「建造」的意思是你為了達到某種成果,如何做出 (create)、合併還有套用樣式在圖層上。拿上面的驚嘆號當作範例,就可以用數種方法達成。通常都不會只有唯一一種正確方法:端看你要如何使用這張圖片。還有,有時候會看 SVG 支援的功能。這裡有另一個從我的課程裡挑選出來的範例:

通常,在 Sketch 用最有效率,或是最方便把點子做成 Mockup 的方法,在建造 SVG 圖層時就不是最有效率或最穩定的。所以當我想要從 Sketch 輸出一些 SVG 格式的東西時,第一件要做的是複製 (duplicate) 該 Artboard。我在複製出來的 Artboard 做修改:解散群組 (ungroup)、刪除遮罩 (mask)、合併變形 (flatten transforms)、文字外框化 (outline)、調整邊框 (border)、把所有物件重新命名⋯等,也就是任何可以保證 SVG 成品看起來正確,然後符合專案需求的方法。
這就是為什麼在這篇文章開頭我就提到:「輸出」的流程可以從幾秒鐘到 10 分鐘,端看你的圖層和設計,還有想要怎麼使用輸出後的 SVG 檔案。

你可能會覺得困惑:
到底有哪些得要修改 Sketch 圖層的事情要做,才可以產生終極版的 SVG?
如果有一個簡單的答案,我一定會告訴你。事實是,把 Sketch 設計檔案改編為 SVG 時,我倚賴的最佳做法有好幾打(上方提到了一些),但不是每種情況都會很好用。我會在幾週之後推出一個免費的網頁程式,是那些最佳做法的檢查清單。只不過,為了要解釋背後的原理,我還得要製作一門小型課程!因為實在無法放入兩三篇文章裡。
這個課程是要讓你舒服地跟 SVG 相處,以及所有讓你成為進階使用者的 Sketch 工作流程。如果你願意在此課程推出時接到通知,可以在這裡報名。
還有哪些特別的做法?
這裡有一些實用的提示和訣竅。
- 請記得,SVG 就像是活生生的物體,注定要在不同的地方時,有不同的使用方法。因此,通常可以用很多種方法建造。
- 如果成果跟你想要的不同,試著用不同的方式製作圖片。例如:如果邊框看起來不太正常,試著在輸出之前外框化。
- 請勿在 SVG 裡面引入點陣圖片。這樣就摧毀所有特點了。
- 跟開發者合作,同時從設計和工程的角度來瞭解這個格式,就可以知道如何把它做成符合你的需求。
- 想要精簡 SVG 的檔案大小,就安裝 Sketch 的 SVGO 外掛程式(O 代表最佳化)。這個外掛程式在輸出任何 SVG 時,悄悄地用各種小動作減少檔案大小。其實還有更多可以減少 SVG 檔案大小的方法,但是,如果你還不想要在這方面花時間,用這個外掛總比沒用好。

不管即將推出的課程是否對你有用,我希望這篇文章釐清 SVG 究竟是何物、它的功能、如何運作,還有與其他圖片格式之間要有的觀念。開心做設計!
 emengweb
emengweb