
為什麼 SVG 如此好棒棒?
之前已經有很多人仔細讚美過 SVG 了(如果你是網站開發者,請看 Chris Coyier 的閒談 SVG Is for Everybody,是技術成分比較多的介紹。)在這篇文章裡,我特別介紹設計師關心的 5 個特色。

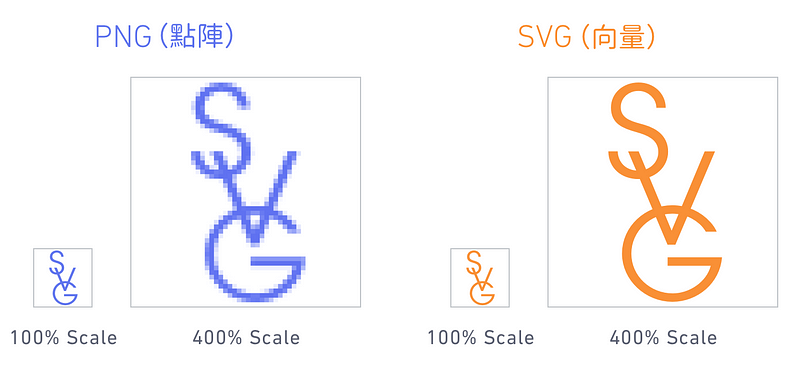
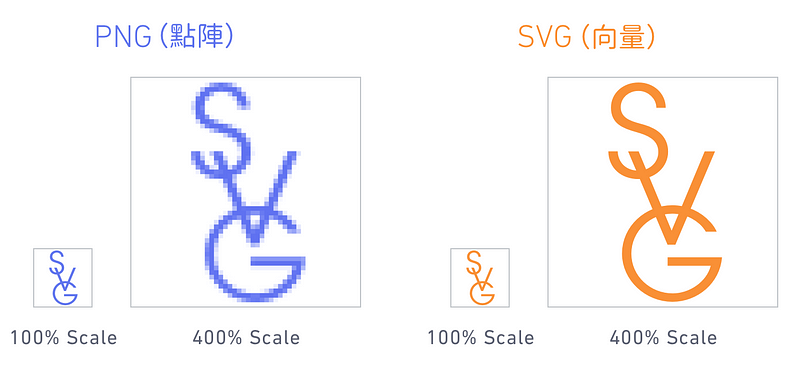
任意尺寸,不會馬賽克
SVG 就像 Sketch 裡的 Artboard。雖然它們有寬和高的設定,但是也包含無限的細節。因為裡頭的圖層、元素都
 emengweb
emengweb
之前已經有很多人仔細讚美過 SVG 了(如果你是網站開發者,請看 Chris Coyier 的閒談 SVG Is for Everybody,是技術成分比較多的介紹。)在這篇文章裡,我特別介紹設計師關心的 5 個特色。

SVG 就像 Sketch 裡的 Artboard。雖然它們有寬和高的設定,但是也包含無限的細節。因為裡頭的圖層、元素都